「ベンド」ツール
これはオブジェクトを曲げるツールになります。
例によってメッシュを適当にわった直方体を用意しておきます。
「変形」>「ベンド」を選択します。
ショートカットは「Ctrl」「E」です。
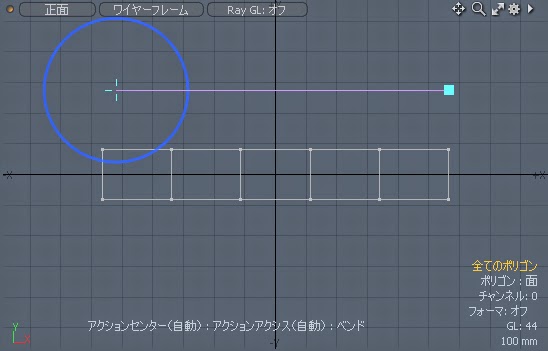
作業画面の正面を一度クリックしてみます。
以下のような円で表示された角度ハンドルと水色の四角で表示された背骨ハンドルが現れます。
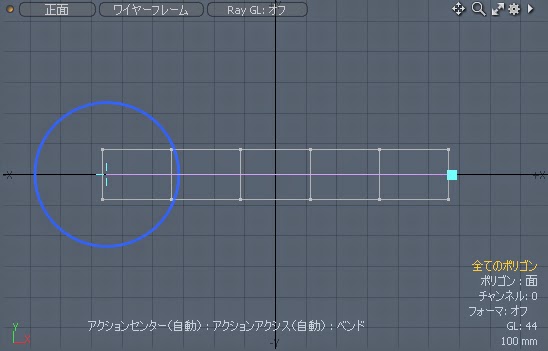
角度ハンドルは円の中心のアクションセンタードラッグすることで回転の中心を移動させる事ができるので。オブジェクトの曲げる部分の根本に移動させます。
背骨ハンドルは曲げるオブジェクトの先端部分に移動させておきます。
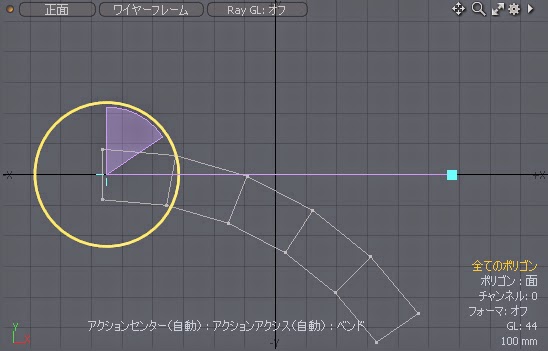
角度ハンドルをドラッグしてみましょう。
図のよう角度ハンドルを中心に先端を曲げることができます。
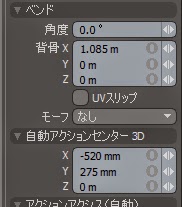
回転角度や角度ハンドル、背骨の位置は数値で入力することもできます。
2014年10月31日金曜日
2014年10月30日木曜日
ツイスト
「変形」の「回転ツール」の結構使うツールを紹介をしていきます。
「ツイスト」オブジェクトをねじるツールです。
例によってメッシュを適当にわった直方体を用意しておきます。
「変形」>「ツイスト」を選択します。
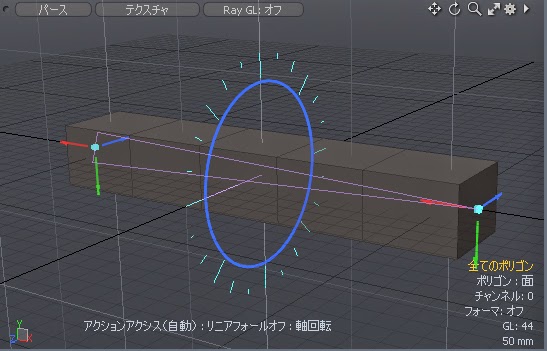
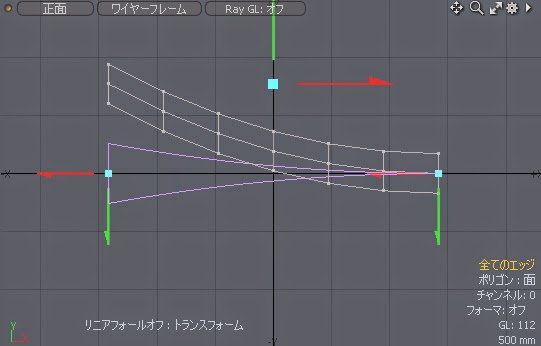
すると作業画面の方に「シアー」を使った時と同じような三角形の影響範囲が現れます。
デフォルトではオブジェクトの長い軸の方向に影響範囲は設置されます。
両端の矢印キーを移動させることで影響範囲の位置を変更することもできます。
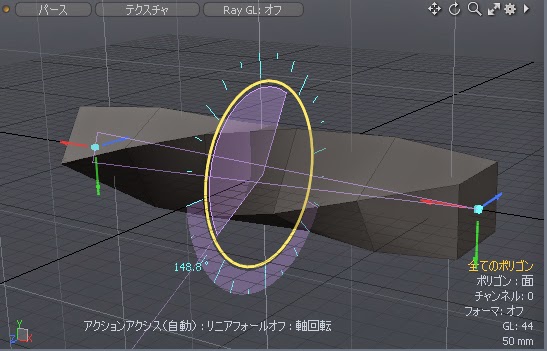
影響範囲が決まったら回転ハンドルをドラッグしてみます。
影響範囲が強い側をつまんでねじった様な形状に変形できます。
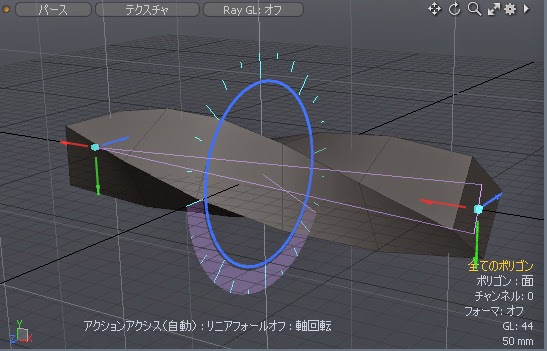
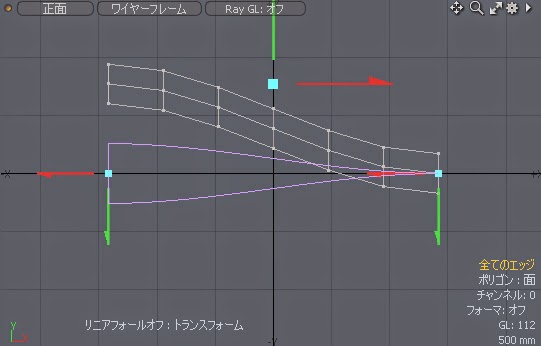
影響範囲の強弱を入れ替えたいときは「リニアフォールオフ」の「反転」をクリックしてみましょう。
反対側をつまんでねじった様な変形に変更できます。
「ソフト移動」や「シアー」と同じように「シェイプ」の項目がありますので、ここを設定してねじり方を調整することができます。
「ツイスト」オブジェクトをねじるツールです。
例によってメッシュを適当にわった直方体を用意しておきます。
「変形」>「ツイスト」を選択します。
すると作業画面の方に「シアー」を使った時と同じような三角形の影響範囲が現れます。
デフォルトではオブジェクトの長い軸の方向に影響範囲は設置されます。
両端の矢印キーを移動させることで影響範囲の位置を変更することもできます。
影響範囲が決まったら回転ハンドルをドラッグしてみます。
影響範囲が強い側をつまんでねじった様な形状に変形できます。
影響範囲の強弱を入れ替えたいときは「リニアフォールオフ」の「反転」をクリックしてみましょう。
反対側をつまんでねじった様な変形に変更できます。
「ソフト移動」や「シアー」と同じように「シェイプ」の項目がありますので、ここを設定してねじり方を調整することができます。
2014年10月24日金曜日
スムーズ
「スムーズ」ツール
メッシュをなめらかに変形するツールです。
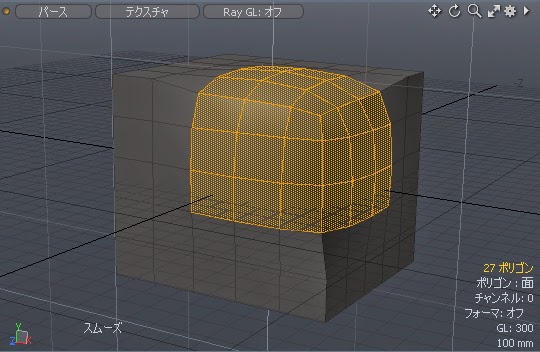
例によってセグメントを割ったボックスを用意します。
「変形」>「スムーズ」を選択しましょう。
ショートカットは「shift」「S」です。
作業画面でポリゴンをドラッグしてみます。
四角いボックスがなめらかに変形したのが確認できます。
「スムーズ」は頂点、エッジ、ポリゴン単位で部分的にかけることもできます。
「スムーズ」ツールの応用として「ジッター」「量子化」という機能があります。
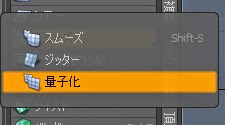
「スムーズ」を長押しすることで「ジッター」「量子化」の二つのツールを表示させることができます。
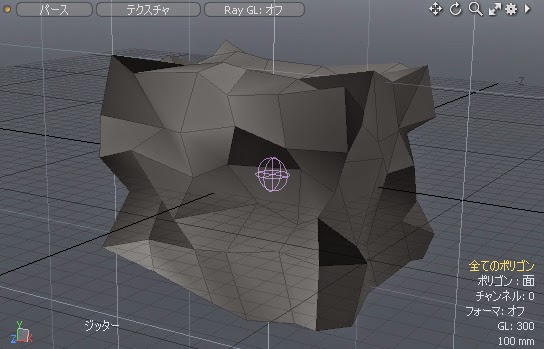
「ジッター」を選択します。
「ジッター」はメッシュの形状にノイズをあたえるツールです。
ドラックすることで強さを調整して下の図のようになります。
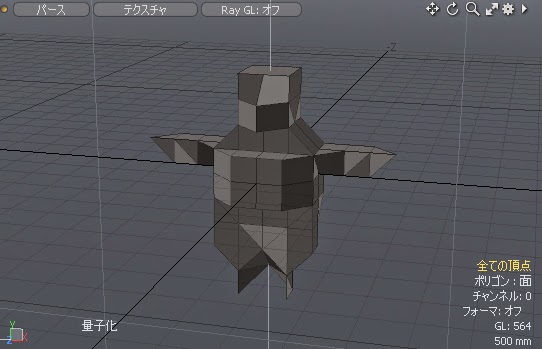
続いて「量子化」を選択します。
「量子化」はメッシュの形状を均等な四角で構成されるように変形させます。
ドラックすることで強さを調整できます。
どんな時に使うのか使いどころがちょっと解りません。
実際使ったことも無い謎のツールです。
ただ、「スムーズ」よく使う便利なツールなので活用してみて下さい。
メッシュをなめらかに変形するツールです。
例によってセグメントを割ったボックスを用意します。
「変形」>「スムーズ」を選択しましょう。
ショートカットは「shift」「S」です。
作業画面でポリゴンをドラッグしてみます。
四角いボックスがなめらかに変形したのが確認できます。
「スムーズ」は頂点、エッジ、ポリゴン単位で部分的にかけることもできます。
「スムーズ」ツールの応用として「ジッター」「量子化」という機能があります。
「スムーズ」を長押しすることで「ジッター」「量子化」の二つのツールを表示させることができます。
「ジッター」を選択します。
「ジッター」はメッシュの形状にノイズをあたえるツールです。
ドラックすることで強さを調整して下の図のようになります。
続いて「量子化」を選択します。
「量子化」はメッシュの形状を均等な四角で構成されるように変形させます。
ドラックすることで強さを調整できます。
↓
どんな時に使うのか使いどころがちょっと解りません。
実際使ったことも無い謎のツールです。
ただ、「スムーズ」よく使う便利なツールなので活用してみて下さい。
2014年10月23日木曜日
シアー
「シアー」を紹介します。
オブジェクトを斜めに変形させるツールです。
文字だけの説明だとちょっと解り辛いと思うので、実際やってみます。
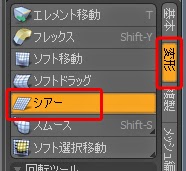
まずはセグメントを適当に割った直方体のボックスを配置します。
つづいて「変形」>「シアー」を選択します。
「シアー」を選択した状態で作業画面をクリックします。
すると以下のような三角形の影響範囲が表示されます。
三角形の広い方が影響が強くなり、トガッている方が影響が弱くなります。
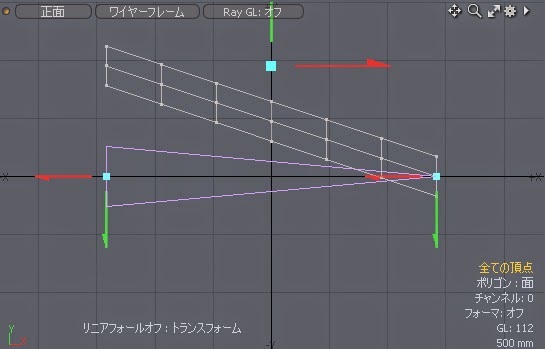
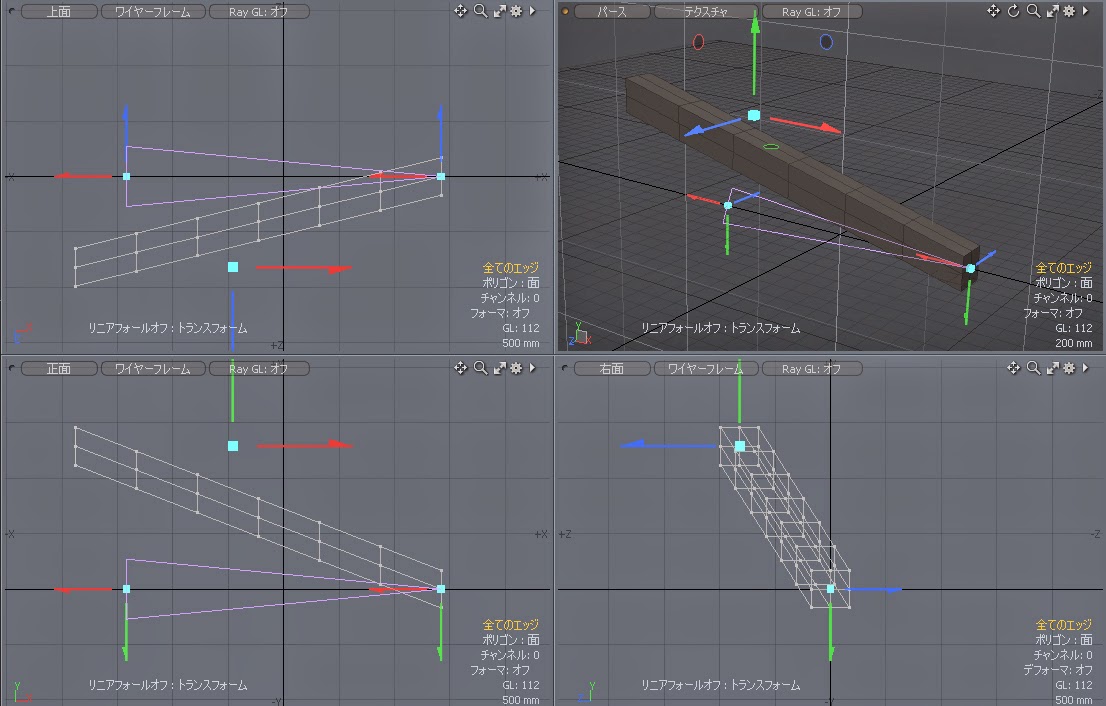
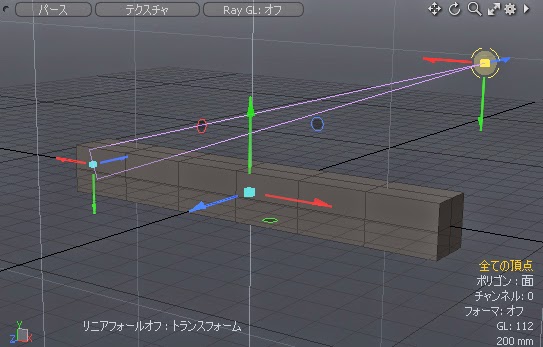
では画面の大きい矢印をy軸方向に移動してみます。
以下のように影響が弱い側のポリゴンはその場にとどまりつつ影響が強い側が移動して斜めに変形しているのが確認できます。これが「シアー」の変形になります。
移動は一つの軸だけではなくXYZの三つの軸同時に移動させることもできます。
影響範囲に関しては三角形の両端にある小さな矢印を移動させることにより、影響範囲の位置や範囲を変えることもできます。
また、ソフト移動と同じように「シェイプ」の項目を変更することで影響範囲の強さをかかり具合を変更できます。
デフォルトの設定は「リニア」になっています。
「イーズイン」
「イーズアウト」
「スムーズ」
「カスタム」は数値入力で強さを調整することができます。
オブジェクトを斜めに変形させるツールです。
文字だけの説明だとちょっと解り辛いと思うので、実際やってみます。
まずはセグメントを適当に割った直方体のボックスを配置します。
つづいて「変形」>「シアー」を選択します。
「シアー」を選択した状態で作業画面をクリックします。
すると以下のような三角形の影響範囲が表示されます。
三角形の広い方が影響が強くなり、トガッている方が影響が弱くなります。
では画面の大きい矢印をy軸方向に移動してみます。
以下のように影響が弱い側のポリゴンはその場にとどまりつつ影響が強い側が移動して斜めに変形しているのが確認できます。これが「シアー」の変形になります。
移動は一つの軸だけではなくXYZの三つの軸同時に移動させることもできます。
影響範囲に関しては三角形の両端にある小さな矢印を移動させることにより、影響範囲の位置や範囲を変えることもできます。
また、ソフト移動と同じように「シェイプ」の項目を変更することで影響範囲の強さをかかり具合を変更できます。
デフォルトの設定は「リニア」になっています。
「イーズイン」
「イーズアウト」
「スムーズ」
「カスタム」は数値入力で強さを調整することができます。
2014年10月21日火曜日
ソフトドラッグ
今回は「ソフト移動」にちょいと似た「ソフトドラッグ」を紹介します。
例によってメッシュを適当に切ったボックスを用意します。
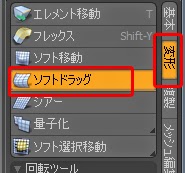
「変形」>「ソフトドラッグ」 を選択します。
ショートカットは「Ctrl」「T」です。
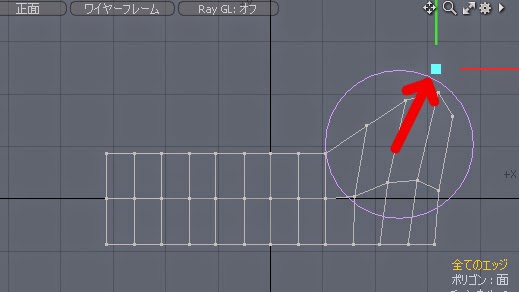
このツールも「ソフト移動」と同じく右ドラックで影響範囲を決めてソフトな変形をさせるツールなのですが、微妙に挙動が違います。
大きな違いとしては、一度、影響範囲を決めてしまえばドラックをするたびにドラックした場所を中心に影響範囲を移動して変形することができます。
「ソフトドラッグ」での影響範囲は正円で「ソフト移動」のように楕円で影響範囲を設定することができません。
また、球体で立体的な影響範囲を設定することもできませんので中止してください。
「ソフト移動」と「ソフトドラッグ」は形状に合わせて臨機応変に使い分けてみて下さい。
例によってメッシュを適当に切ったボックスを用意します。
「変形」>「ソフトドラッグ」 を選択します。
ショートカットは「Ctrl」「T」です。
このツールも「ソフト移動」と同じく右ドラックで影響範囲を決めてソフトな変形をさせるツールなのですが、微妙に挙動が違います。
大きな違いとしては、一度、影響範囲を決めてしまえばドラックをするたびにドラックした場所を中心に影響範囲を移動して変形することができます。
「ソフトドラッグ」での影響範囲は正円で「ソフト移動」のように楕円で影響範囲を設定することができません。
また、球体で立体的な影響範囲を設定することもできませんので中止してください。
「ソフト移動」と「ソフトドラッグ」は形状に合わせて臨機応変に使い分けてみて下さい。
2014年10月20日月曜日
ソフト移動(補足)
前回紹介した「ソフト移動」ですが、
実際作業している時によくイジる項目を紹介します。
例によってボックスを用意して右ドラックで影響範囲を決めます。
そのままy軸方向へ移動、
ここまでは、以前と変わりませんが、
「ソフト移動」ツールのプロパティをちょいと変えることで
ソフト移動の移動のしかたを変化させることができます。
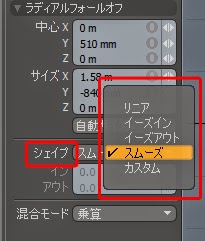
「ラディアルフォールオフ」の「シェイプ」デフォルトの状態だと「スムーズ」になっています。
これを変えてみましょう。
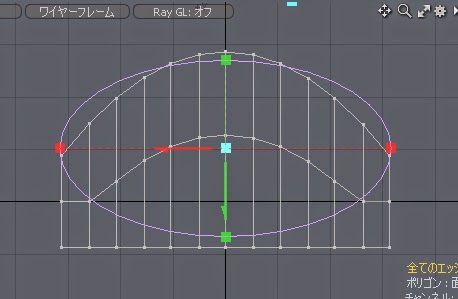
まずは「リニア」
影響範囲の中心から外にかけて影響力の強さが一定の値で弱くなっていきます。
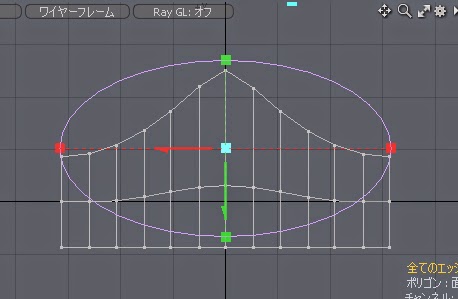
つづいて「イーズイン」
影響力の強さが中心に近い場所はゆるやかに弱くなり
外側で急激に弱くなっていく影響範囲になります。
膨張するような変形になります。
次に「イーズアウト」
影響力の強さが中心に近い場所は急激に弱くなり
外側でゆるやかに弱くなっていく影響範囲になります。
えぐれるような変形になります。
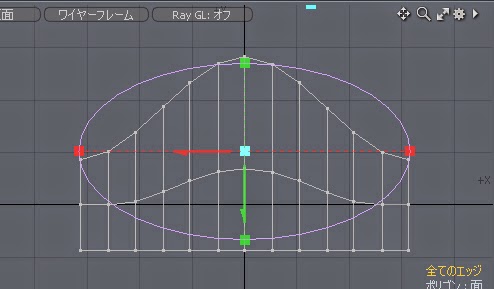
最後に「スムーズ」
デフォルトの設定で選択されているのですが、
影響力の強さが中心に近い場所はゆるやかに弱くなりつつ中盤で急激に弱くなりますが
外側でまたゆるやかに弱くなっていく影響範囲になります。
ゆるやかなS字を描くような変形をしてくれます。
応用として「カスタム」を使うと影響範囲の力のかかり具合を数値で調整することもできます。
実際作業している時によくイジる項目を紹介します。
例によってボックスを用意して右ドラックで影響範囲を決めます。
そのままy軸方向へ移動、
ここまでは、以前と変わりませんが、
「ソフト移動」ツールのプロパティをちょいと変えることで
ソフト移動の移動のしかたを変化させることができます。
「ラディアルフォールオフ」の「シェイプ」デフォルトの状態だと「スムーズ」になっています。
これを変えてみましょう。
まずは「リニア」
影響範囲の中心から外にかけて影響力の強さが一定の値で弱くなっていきます。
つづいて「イーズイン」
影響力の強さが中心に近い場所はゆるやかに弱くなり
外側で急激に弱くなっていく影響範囲になります。
膨張するような変形になります。
次に「イーズアウト」
影響力の強さが中心に近い場所は急激に弱くなり
外側でゆるやかに弱くなっていく影響範囲になります。
えぐれるような変形になります。
最後に「スムーズ」
デフォルトの設定で選択されているのですが、
影響力の強さが中心に近い場所はゆるやかに弱くなりつつ中盤で急激に弱くなりますが
外側でまたゆるやかに弱くなっていく影響範囲になります。
ゆるやかなS字を描くような変形をしてくれます。
応用として「カスタム」を使うと影響範囲の力のかかり具合を数値で調整することもできます。
2014年10月19日日曜日
ソフト移動
今回は意外と便利な「ソフト移動」を紹介します。
円もしくは球で影響範囲を決めて、いい感じにソフトに移動するツールです。
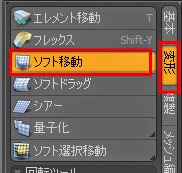
実際にやっています。例によって「変形」>「ソフト移動」を選択します。
簡単なボックスを用意します。
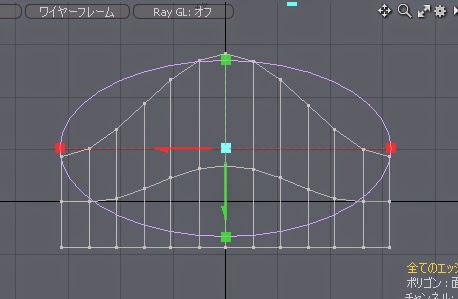
正面の作業画面で右ドラックをして影響範囲を決めてあげましょう。
円で囲まれた部分が影響範囲となります。
影響範囲が決まったらドラックして移動をかけてみます。
図のようにソフトな感じで移動するのが確認できます。
影響範囲は移動した後でも影響範囲を再調整することができます。
上記では影響範囲を円で決めましたが、正面で影響範囲を決めたあと上面から影響範囲に厚みをつけることで球で影響範囲を設定することができます。
作りたい形状に合わせて臨機応変に使い分けてみてください。
円もしくは球で影響範囲を決めて、いい感じにソフトに移動するツールです。
実際にやっています。例によって「変形」>「ソフト移動」を選択します。
簡単なボックスを用意します。
正面の作業画面で右ドラックをして影響範囲を決めてあげましょう。
円で囲まれた部分が影響範囲となります。
影響範囲が決まったらドラックして移動をかけてみます。
図のようにソフトな感じで移動するのが確認できます。
影響範囲は移動した後でも影響範囲を再調整することができます。
上記では影響範囲を円で決めましたが、正面で影響範囲を決めたあと上面から影響範囲に厚みをつけることで球で影響範囲を設定することができます。
作りたい形状に合わせて臨機応変に使い分けてみてください。
2014年10月18日土曜日
フレックスツール
続いて「フレックス」の変形を紹介します。
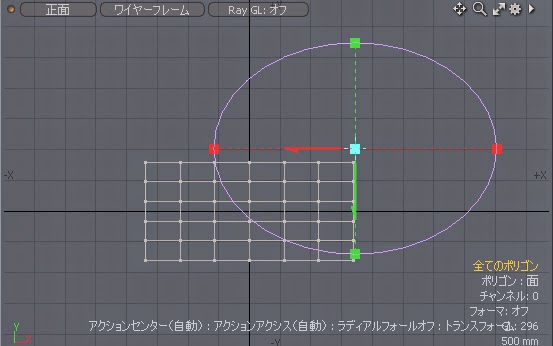
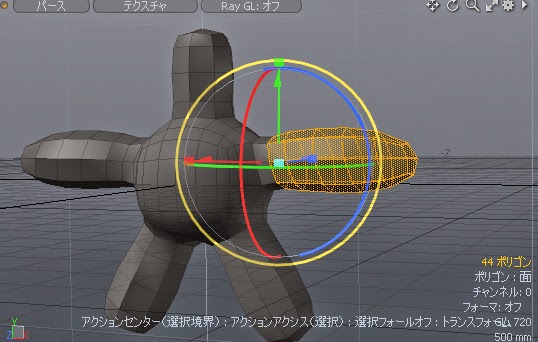
「フレックス」を使う時は図のようにオブジェクトの一部をポリゴンで選択した状態で使用します。
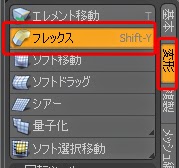
「変形」>「フレックス」を選択します。
ショートカットは「shift」「Y」です。
すると作業画面に「移動」「回転」「スケール」を複合した様なツールが表示されます。
ためしに矢印をドラッグして移動させてみます。
すると図のように選択の境界部分の形状は保持した状態で
それ以降の選択ポリゴンを移動させることができました。
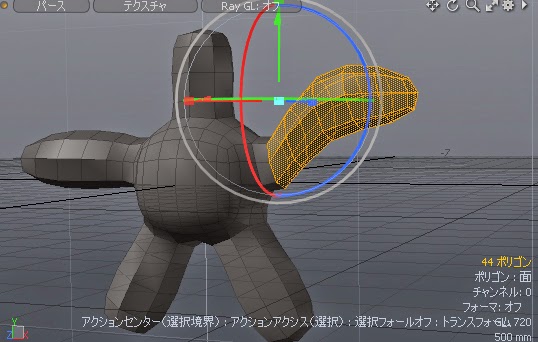
続いて回転、選択しているポリゴンの根本を保持したまま先を曲げることができます。
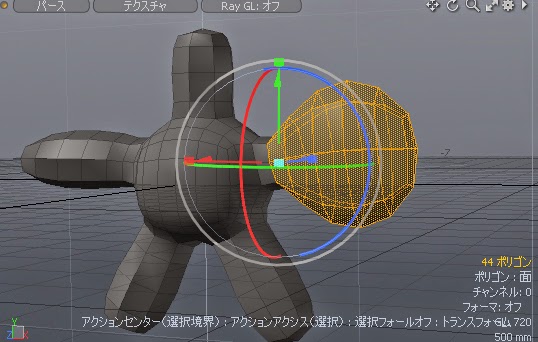
最後にスケール、選択しているポリゴンの根本を保持したまま先を拡大縮小することができます。
指や角のような長細いモノの形状を整えるのに便利かもです。
「フレックス」を使う時は図のようにオブジェクトの一部をポリゴンで選択した状態で使用します。
「変形」>「フレックス」を選択します。
ショートカットは「shift」「Y」です。
すると作業画面に「移動」「回転」「スケール」を複合した様なツールが表示されます。
ためしに矢印をドラッグして移動させてみます。
すると図のように選択の境界部分の形状は保持した状態で
それ以降の選択ポリゴンを移動させることができました。
続いて回転、選択しているポリゴンの根本を保持したまま先を曲げることができます。
最後にスケール、選択しているポリゴンの根本を保持したまま先を拡大縮小することができます。
指や角のような長細いモノの形状を整えるのに便利かもです。
登録:
投稿 (Atom)