modoでのUV展開、引き続き頭の部分を開いていきます。
前回まではこちら
↓
キャラクターのUV展開01(下準備)
キャラクターのUV展開02(顔)
アイテムリストで「head」を選択しておきます。
「face」「body」は非表示。
まずは前髪から展開していきます。
グーチトーンでメッシュを見やすくして前髪を選択。
以前、UVマップ02(サイコロのUV展開)で紹介したように平行投影で前髪を開きます。
「投影」を選択して「投影タイプ」を「平面」に「軸」は「Z」で展開します。
「テクスチャ」表示でUVチェッカーをチェック。ゆがみが確認できますね。
前回紹介した「リラックス」を利用します。
「モード」「アダプティブ」で歪みをとります。
UVウィンドウでメッシュをちょっと横に移動させておきます。
後でまとめます。
他の部分も展開していきます。
今展開した前髪は隠しておきます。
UVウィンドウ上でメッシュをダブルクリックで選択して、
ショートカット「h」でポリゴンを非表示にしておくと、いいでしょう。
後頭部のメッシュを選択。
「投影」で「投影タイプ」は「平面」で展開。
例によってUVが歪んでいます。
リラックスをかけて歪みをとります。
前髪と同じくモード「アダプティブ」で展開しようとすると、なかなか歪みがとれません。モードは形状によって得意、不得意があります。
今回は「等角」で展開する方が綺麗に展開できるみたいです。
UVマップのメッシュを回転させて中心からずらします。
いったん後頭部はこれでおいときます。
続いて髪の内側を展開します。髪の内側以外のメッシュを隠して、必要最低限だけのメッシュを表示させておきましょう。
髪の内側は「アンラップ」を利用して展開します。
UVの継ぎ目になるエッジを選択して。
「アンラップ」を実行。
開いたままだと、チェッカーが逆さになってる部分があります。
このような部分は、チェッカーの文字の上下が正しく見えるように回転をかけておくと、後程テクスチャを書く際、わかりやすいです。
例によって、メッシュをUV領域外に移動させておきます。
一度「shift」+「u」で隠しているメッシュを表示させてみます。
現時点では前髪と後髪、内側の髪のUVチェッカーのサイズが均等ではありませんが、後程UV領域内(グリッド部分)に均等におさめていきます。
最後はリボンを展開します。
リボン以外を隠しましょう。UVウィンドウで前髪、後髪、内側の髪を選択して隠す「h」と楽にリボンのみを表示できます。
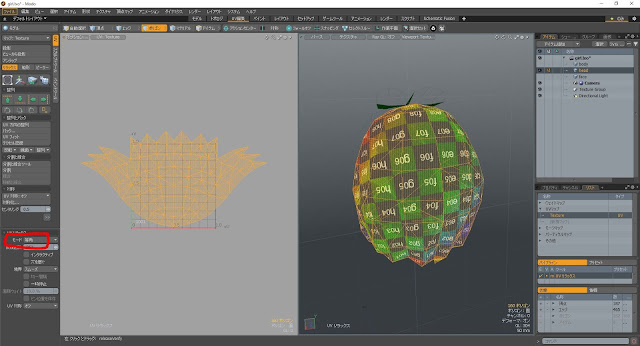
まずは下の部分、選択してy軸で並行投影で展開してみます。
例によって歪みが発生しています。
リラックスをかけて歪みをとります。
これで、基本的にOKなのですが、後々テクスチャを描く際、フチにラインを描くようなデザインにした場合、ラインにジャギーがかかってしまうことがあります。
そのようなデザインの場合、格子状に展開した方がラインにジャギーがつかず、テクスチャをきれいに表現することができます。
メッシュを格子状に展開するには「矩形」というツールを使ってみます。
「矩形」を選択すると、オプションウィンドウが開きますので、そのままOKをクリック。
格子状にUV展開ができました。
残りのリボン上部を展開します。
中心のエッジを選択して「アンラップ」
歪みが発生してるので「リラックス」を使うか、
もしくは「矩形」で展開しておきます。
以上で、一通りUV展開ができました。
最後に、UV領域内に展開したメッシュをおさめていきます。
「shift」+「u」で隠しているメッシュを表示します。
UV領域にメッシュを比率をあわせつつおさめていきます。
「パック」を選択します。
オプションウィンドウが開かれるので、
●パック(領域におさめる)
●ストレッチ(比率を合わせる)
〇整列(回転をかけない)
としてOKを選択します。
UV領域に自動的にメッシュがおさまりました。
気になるところがあればここから移動等利用して微調整してみてください。
以上で頭部分のUV展開の紹介を終わります。
つくった形状によてアプローチは変わりますが、一つの参考として試してもらえればと思います。
次は体のUV展開について紹介します。




























0 件のコメント:
コメントを投稿