前回の「レイヤー追加>テクスチャ_01」に引き続きテクスチャまわり紹介していきますね。
ちょいと複雑なものや内田が完全に把握してないものはまた別の機会に・・
今回はシンプルなヤツを中心に紹介していきます。
テクスチャタイプ「Poisson Cells」を見てみます。
一見、少しザラザラした質感になったように見えます。
実はオブジェクトに対してテクスチャが小さすぎて模様が潰れてしまっているのです。
テクスチャのサイズを調整していきます。
「Poisson Cells」が選択されている状態で、
「プロパティ」>「テクスチャロケータ」のサイズの値を入力して、見え方を調整してみます。
XYZそれぞれの値に「1m」を入力してみました。
網目状の質感が確認できます。
「テクスチャロケータ」を調整することでテクスチャの位置や角度、サイズを変更することができるわけです。
前回までに紹介したテクスチャ達もこのパラメータに対応しています。
説明が前後しましたが ためしてみてください。
テクスチャタイプ「Ripples」
波紋を表現するテクスチャですね。
テクスチャタイプ「Weave」
編みこまれた質感を表現するテクスチャです。
テクスチャタイプ「Wood」
木目の質感を表現するテクスチャです。
以上、 レイヤー追加>テクスチャの紹介でした。
色々と試してみてください。
2016年4月17日日曜日
2016年3月24日木曜日
レイヤー追加>テクスチャ_01
modoにはいくつかテクスチャが用意してあり様々な質感(模様)を表現することができます。
以前、 バンプやディスプレースメントで紹介した「Cellular」もその一つです。
実際にやってみます。
まず、適当な球体を用意してマテリアルを設定しておきます。
テクスチャを割り当ててみます。
「シェーダツリー」で「Material」を選択している状態で
「レイヤー追加」>「テクスチャ」>「Cellular」をクリックしてみましょう。
プレビューレンダーで確認すると細胞っぽいテクスチャが反映されたのが確認できます。
今回はどんなテクスチャがあるのかざっくり紹介したいと思いますので、
細かいパラメータの説明は省きますが 色々数値を変えてどのように変化するか 遊んでみてください。
では「シェーダツリー」に追加された「Cellular」を右クリックした後
「タイプの変更」>「テクスチャ」から「Checker」をクリックしてみます。
一度設定したテクスチャのタイプはこの項目で変えることができます。
今度は図のようなチェック柄がオブジェクトに反映されました。
どんどん行きます。
「タイプの変更」>「テクスチャ」で「Dots」をクリック
水玉模様ですね。
お次はこいつ。
「タイプの変更」>「テクスチャ」で「Gabor Noise」
ガボールノイズというふにゃふにゃした感じのノイズが割り当てられました。
このノイズは数式によってつくられているそうなのですが、詳しくは省きます。
「タイプの変更」>「テクスチャ」で「Grid」
格子状の模様が割り当てられました。
「タイプの変更」>「テクスチャ」で「Noise」
ノイズですね 。
今回はとりあえずこんなところで、
パラメータを調整すると色々と変化があると思いますのでいじってみてください。
また、次回他のテクスチャについても紹介していきたいと思います。
以前、 バンプやディスプレースメントで紹介した「Cellular」もその一つです。
実際にやってみます。
まず、適当な球体を用意してマテリアルを設定しておきます。
テクスチャを割り当ててみます。
「シェーダツリー」で「Material」を選択している状態で
「レイヤー追加」>「テクスチャ」>「Cellular」をクリックしてみましょう。
プレビューレンダーで確認すると細胞っぽいテクスチャが反映されたのが確認できます。
今回はどんなテクスチャがあるのかざっくり紹介したいと思いますので、
細かいパラメータの説明は省きますが 色々数値を変えてどのように変化するか 遊んでみてください。
では「シェーダツリー」に追加された「Cellular」を右クリックした後
「タイプの変更」>「テクスチャ」から「Checker」をクリックしてみます。
一度設定したテクスチャのタイプはこの項目で変えることができます。
今度は図のようなチェック柄がオブジェクトに反映されました。
どんどん行きます。
「タイプの変更」>「テクスチャ」で「Dots」をクリック
水玉模様ですね。
お次はこいつ。
「タイプの変更」>「テクスチャ」で「Gabor Noise」
ガボールノイズというふにゃふにゃした感じのノイズが割り当てられました。
このノイズは数式によってつくられているそうなのですが、詳しくは省きます。
「タイプの変更」>「テクスチャ」で「Grid」
格子状の模様が割り当てられました。
「タイプの変更」>「テクスチャ」で「Noise」
ノイズですね 。
今回はとりあえずこんなところで、
パラメータを調整すると色々と変化があると思いますのでいじってみてください。
また、次回他のテクスチャについても紹介していきたいと思います。
2016年3月7日月曜日
マテリアル(透過)_ルミナンスについて
マテリアル(透過)のルミナンスについて紹介します。
このパラメータを調整するいことでマテリアルを発光させることができます。
板ポリゴンとその上に球体ポリゴンを用意しました。
各オブジェクトにそれぞれマテリアルを与えています。
球体ポリゴンは初期設定の色、板ポリゴンは少し暗めの色にしています。
球体のマテリアルの「プロパティ」>「マテリアル(透過)」>「ルミナンス」>「ルミナンス輝度」の数値を上げてみます。
「ルミナンス輝度」に5を入力します。
球体が発光しています。
また、板ポリゴンは球体からの光が反射して明るくなっているのが確認できます。
また、「ルミナンス輝度」に数値を入力した時に開放されるパラメータがあります。
「ルミナンスの色」
このパラメータを調整することで発光の際の色を決めることができます。
球体ポリゴンが設定した色の光を放っていますが、
ちょっと球体自体の色が白すぎますね。。
球体ポリゴン自体が発光しているので外部からの光の影響を返さないように
「ディフューズ量」を0%にしてみます。
球体ポリゴンが「ルミナンスの色」で設定した色で発光して見えます。
蛍光灯等の質感の表現に利用するといいかもですね。
このパラメータを調整するいことでマテリアルを発光させることができます。
板ポリゴンとその上に球体ポリゴンを用意しました。
各オブジェクトにそれぞれマテリアルを与えています。
球体ポリゴンは初期設定の色、板ポリゴンは少し暗めの色にしています。
球体のマテリアルの「プロパティ」>「マテリアル(透過)」>「ルミナンス」>「ルミナンス輝度」の数値を上げてみます。
「ルミナンス輝度」に5を入力します。
球体が発光しています。
また、板ポリゴンは球体からの光が反射して明るくなっているのが確認できます。
また、「ルミナンス輝度」に数値を入力した時に開放されるパラメータがあります。
「ルミナンスの色」
このパラメータを調整することで発光の際の色を決めることができます。
球体ポリゴンが設定した色の光を放っていますが、
ちょっと球体自体の色が白すぎますね。。
球体ポリゴン自体が発光しているので外部からの光の影響を返さないように
「ディフューズ量」を0%にしてみます。
球体ポリゴンが「ルミナンスの色」で設定した色で発光して見えます。
蛍光灯等の質感の表現に利用するといいかもですね。
2016年2月18日木曜日
マテリアル(透過)_透過について_03(ディゾルブ量)
透過の「ディゾルブ量」について紹介します。
この数値を上げていくことでオブジェクトを透明にしていくことができます。
それって以前やった透過量と同じやない?
っと思う方もいると思いますので違いを検証してみます。
「球体」を用意して適当な「マテリアル」をあたえました。
環境にマップをあたえています。
「透過量」を100%にしたものです。
ハイライトが残っているのが確認できます。
「ディゾルブ量」を100%にしたものです。
オブジェクトが完全に消えています。
このように、「ディゾルブ量」は「スペキュラ量」や「反射量」等マテリアルプロパティにある全ての要素を消すことができる訳ですね。
この数値を上げていくことでオブジェクトを透明にしていくことができます。
それって以前やった透過量と同じやない?
っと思う方もいると思いますので違いを検証してみます。
「球体」を用意して適当な「マテリアル」をあたえました。
環境にマップをあたえています。
「透過量」を100%にしたものです。
ハイライトが残っているのが確認できます。
「ディゾルブ量」を100%にしたものです。
オブジェクトが完全に消えています。
このように、「ディゾルブ量」は「スペキュラ量」や「反射量」等マテリアルプロパティにある全ての要素を消すことができる訳ですね。
2016年2月14日日曜日
プレビューレンダー
過去の投稿で何度も使ってきたけど、
これは、ほぼ最終レンダリングに近い状態
(モデルの形状、反射透過等のマテリアルの質感、大域照明等含むライティング)
をリアルタイムで表示してくれるという機能です。
通常なら制作の最終段階に近づくほど、
レンダリング>品質確認>修正>レンダリング・・(繰り返し)
っといった具合で完成を目指していくところですが、
リアルタイムで最終ルックに近い状態を確認しながらモデリング、マテリアルの設定、ライティング等進めていけるので驚異的なスピードで制作を進めていけることができます。
「プレビューレンダー」が更新される際にカーソルを置いている部分から優先的に表示してくれるという地味な機能も中々おもしろいです。
自分自身いくつかの3Dツールを利用してきましたが、
この「プレビューレンダー」やmodoの優秀なツール群のおかげで、
同じものを制作するにあたり、ものによっては半分程度の時間で制作を進められるようになっています。
早くできるということはその分トライアンドエラーの時間に費やすことができるので、単純に品質向上に繋がっていくのではないでしょうか?
詳しくは紹介していなかった「プレビューレンダー」を紹介します。
modoのメニューでは「プレビューレンダー」と書いているのですが、
ネットを見ると「プレビューレンダラ―」とあったりするのでどちらが正式名称なんでしょ・・・?
今回は言いなれている「プレビューレンダー」で進めていきます。
今回は言いなれている「プレビューレンダー」で進めていきます。
これは、ほぼ最終レンダリングに近い状態
(モデルの形状、反射透過等のマテリアルの質感、大域照明等含むライティング)
をリアルタイムで表示してくれるという機能です。
通常なら制作の最終段階に近づくほど、
レンダリング>品質確認>修正>レンダリング・・(繰り返し)
っといった具合で完成を目指していくところですが、
リアルタイムで最終ルックに近い状態を確認しながらモデリング、マテリアルの設定、ライティング等進めていけるので驚異的なスピードで制作を進めていけることができます。
「プレビューレンダー」が更新される際にカーソルを置いている部分から優先的に表示してくれるという地味な機能も中々おもしろいです。
自分自身いくつかの3Dツールを利用してきましたが、
この「プレビューレンダー」やmodoの優秀なツール群のおかげで、
同じものを制作するにあたり、ものによっては半分程度の時間で制作を進められるようになっています。
早くできるということはその分トライアンドエラーの時間に費やすことができるので、単純に品質向上に繋がっていくのではないでしょうか?
2016年1月28日木曜日
360度映像レンダリング_01
ちょいと、学生が360度映像を制作するということで、
modoでの360度映像としての出力まわりを検証してみました。
色々と手さぐりな部分もありますが、お付き合いください。
まずは背景となる画像を準備、
360度カメラで撮影した画像データをあずかりました。
とりあえず今回は静止画でやってみます。
「シェーダツリー」より「Environments」を展開し、
その中に「レイヤー追加」から画像を読み込みます。
「Environments」>「Environment」に画像が読み込まれました。
「F8」プレビューレンダーを開いてまわりを見回してみましょう。
読み込んだ画像とプレビューレンダ―の背景に張られている画像の
左右が反転しているのが確認できます。
画像を球状に配置したものを内側から見ている状態になっているためにおこる不具合です。
「シェーダツリー」から「Environment」に読み込んだ画像を選択して
「プロパティ」>「テクスチャロケータ」の「水平方向ラップ」に「-1.0」を入力します。
これで元となった画像と背景画像が反転していたものを一致させることができました。
下準備完了です。
一度カメラを360度映像用に切り替えてみます。
「アイテムリスト」から「Camera」を選択し、
「プロパティ」>「カメラ」>「プロジェクション」の「プロジェクションタイプ」を
「パースペクティブ」から「球面」に変更します。
「F8」プレビューレンダーで見るとなにやら歪んだ状態で表示されました。
この歪んだ状態が360度映像用のレンダリング出力になるようです。
今の状態では、オリジナルの画像とプレビューレンダーの画像がカメラの位置や角度が一致していないため、同じ表示ではありません。
まず、カメラのトランスフォームをリセットします。
最後にオリジナルの画像とプレビューレンダーの画像の比率を一致させましょう。
オリジナルの画像のサイズが2:1になっていますので、
今回カメラのフレームのサイズは640*320にします。
「シェーダツリー」>「Render」を選択、
「プロパティ」>「フレーム」のフレームの値を
「フレーム幅」 640
「高さ」320
と入力しておきましょう。
これでオリジナルの画像とプレビューレンダーの画像が一致したはずです。
次に3D空間にキャラクターを配置してみます。
中山さんがモデリングしてくれたキノコ君
モーションは西島君がつけています。
キノコを召喚しました。
パースペクティブとプレビューレンダーを見ながら位置を調整します。
背景に配置している画像データが環境マップとして影響しますので、
キノコの質感に背景にマッチしたいい感じの色味がついています。
ただ、室内の場合「Directional Light」は不自然なので「Dome Light」に変更しましょう。
「アイテムリスト」で「Directional Light」を右クリック、
プルダウンから「タイプの変更」「Dome Light」を選択します。
では、キノコのアニメーションを連番で360度画像として出力します。
メニューの「レンダー」から「アニメーションをレンダー」をクリック
表示されたウィンドウでフレームの長さを設定します。
今回は「開始フレーム」 1 「終了フレーム」 300
としました。
保存先のフォルダを選択して、ファイルの名前をつけて保存をクリック
今回保存形式は「tga」としています。
レンダリングが開始されます。
しばし待ちます。。。。
出来上がったデータをAdobeAfterEffects等の編集ソフトで編集します。
この工程については詳しく紹介はしませんが、
最終的にはyoutubeで360度映像に対応している「mp4」でレンダリングします。
動画として出力はされたのですが、このままでは360度映像として対応していません。
https://www.youtube.com/watch?v=n2nhZNTrozI&feature=youtu.be
「360.Video.Metadata.Tool」というツールを利用して、
360度映像に対応したデータにコンバートしなければなりません。
↓こちらのサイトに詳しい情報がありました。
https://support.google.com/youtube/answer/6178631?hl=ja
では、ツールを使ってみましょう。

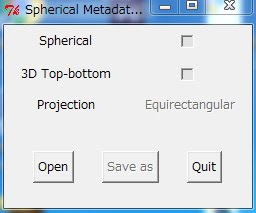
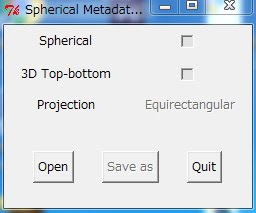
「360.Video.Metadata.Tool」を実行すると図のようなウィンドウが表示されます。
「Open」で編集ソフトから出力した「mp4」データを読み込み、
「Spherical」にチェックを入れて「Save as」でコンバート!
コンバートされたデータをyoutubeにアップしてみました。
https://www.youtube.com/watch?v=I34rdQmRIb8&feature=youtu.be
今回は背景は静止画でしたが、背景が動画の場合、
静止画と違って位置のマッチング等、色々と調整が必要な気がします。
また、時間がある時にでも検証してみたいと思います。
modoでの360度映像としての出力まわりを検証してみました。
色々と手さぐりな部分もありますが、お付き合いください。
360度カメラで撮影した画像データをあずかりました。
とりあえず今回は静止画でやってみます。
「シェーダツリー」より「Environments」を展開し、
その中に「レイヤー追加」から画像を読み込みます。
「Environments」>「Environment」に画像が読み込まれました。
「F8」プレビューレンダーを開いてまわりを見回してみましょう。
読み込んだ画像とプレビューレンダ―の背景に張られている画像の
左右が反転しているのが確認できます。
画像を球状に配置したものを内側から見ている状態になっているためにおこる不具合です。
「シェーダツリー」から「Environment」に読み込んだ画像を選択して
「プロパティ」>「テクスチャロケータ」の「水平方向ラップ」に「-1.0」を入力します。
これで元となった画像と背景画像が反転していたものを一致させることができました。
下準備完了です。
一度カメラを360度映像用に切り替えてみます。
「アイテムリスト」から「Camera」を選択し、
「プロパティ」>「カメラ」>「プロジェクション」の「プロジェクションタイプ」を
「パースペクティブ」から「球面」に変更します。
「F8」プレビューレンダーで見るとなにやら歪んだ状態で表示されました。
この歪んだ状態が360度映像用のレンダリング出力になるようです。
今の状態では、オリジナルの画像とプレビューレンダーの画像がカメラの位置や角度が一致していないため、同じ表示ではありません。
最後にオリジナルの画像とプレビューレンダーの画像の比率を一致させましょう。
オリジナルの画像のサイズが2:1になっていますので、
今回カメラのフレームのサイズは640*320にします。
「シェーダツリー」>「Render」を選択、
「プロパティ」>「フレーム」のフレームの値を
「フレーム幅」 640
「高さ」320
と入力しておきましょう。
これでオリジナルの画像とプレビューレンダーの画像が一致したはずです。
次に3D空間にキャラクターを配置してみます。
中山さんがモデリングしてくれたキノコ君
モーションは西島君がつけています。
キノコを召喚しました。
パースペクティブとプレビューレンダーを見ながら位置を調整します。
背景に配置している画像データが環境マップとして影響しますので、
キノコの質感に背景にマッチしたいい感じの色味がついています。
ただ、室内の場合「Directional Light」は不自然なので「Dome Light」に変更しましょう。
「アイテムリスト」で「Directional Light」を右クリック、
プルダウンから「タイプの変更」「Dome Light」を選択します。
では、キノコのアニメーションを連番で360度画像として出力します。
メニューの「レンダー」から「アニメーションをレンダー」をクリック
表示されたウィンドウでフレームの長さを設定します。
今回は「開始フレーム」 1 「終了フレーム」 300
としました。
保存先のフォルダを選択して、ファイルの名前をつけて保存をクリック
今回保存形式は「tga」としています。
レンダリングが開始されます。
しばし待ちます。。。。
出来上がったデータをAdobeAfterEffects等の編集ソフトで編集します。
この工程については詳しく紹介はしませんが、
最終的にはyoutubeで360度映像に対応している「mp4」でレンダリングします。
動画として出力はされたのですが、このままでは360度映像として対応していません。
https://www.youtube.com/watch?v=n2nhZNTrozI&feature=youtu.be
「360.Video.Metadata.Tool」というツールを利用して、
360度映像に対応したデータにコンバートしなければなりません。
↓こちらのサイトに詳しい情報がありました。
https://support.google.com/youtube/answer/6178631?hl=ja
では、ツールを使ってみましょう。

「360.Video.Metadata.Tool」を実行すると図のようなウィンドウが表示されます。
「Open」で編集ソフトから出力した「mp4」データを読み込み、
「Spherical」にチェックを入れて「Save as」でコンバート!
コンバートされたデータをyoutubeにアップしてみました。
https://www.youtube.com/watch?v=I34rdQmRIb8&feature=youtu.be
今回は背景は静止画でしたが、背景が動画の場合、
静止画と違って位置のマッチング等、色々と調整が必要な気がします。
また、時間がある時にでも検証してみたいと思います。
2016年1月27日水曜日
マテリアル(透過)_透過について_02(各種パラメータ)
前回に引き続いて透過のパラメータについて紹介していきます。
「透過の色」
文字通り透過している部分に指定した色を与えることができます。
「吸収距離」
この数値を調整することでメッシュの薄いところの色は薄く、
厚いところは濃く表現することができます。
球体の場合は淵の部分が薄くなってるのが確認できると思います。
「屈折率」
透過しているマテリアルの屈折率を調整することができます。
数値で入力することもできますが、右側のプルダウンより代表的な物質の屈折率を指定することもできます。今回はガラスの屈折率を割り当ててみました。
「分光」
シャボン玉に見えるような虹色の模様を表現することができます。
「屈折ラフネス」
スリガラスの様な表現をすることができます。
「屈折レイ」
この数値を上げることで「分光」「屈折ラフネス」のノイズを軽減することができます。
「透過の色」
文字通り透過している部分に指定した色を与えることができます。
「吸収距離」
この数値を調整することでメッシュの薄いところの色は薄く、
厚いところは濃く表現することができます。
球体の場合は淵の部分が薄くなってるのが確認できると思います。
「屈折率」
透過しているマテリアルの屈折率を調整することができます。
数値で入力することもできますが、右側のプルダウンより代表的な物質の屈折率を指定することもできます。今回はガラスの屈折率を割り当ててみました。
「分光」
シャボン玉に見えるような虹色の模様を表現することができます。
「屈折ラフネス」
スリガラスの様な表現をすることができます。
「屈折レイ」
この数値を上げることで「分光」「屈折ラフネス」のノイズを軽減することができます。
登録:
コメント (Atom)





















































