modoでの360度映像としての出力まわりを検証してみました。
色々と手さぐりな部分もありますが、お付き合いください。
360度カメラで撮影した画像データをあずかりました。
とりあえず今回は静止画でやってみます。
「シェーダツリー」より「Environments」を展開し、
その中に「レイヤー追加」から画像を読み込みます。
「Environments」>「Environment」に画像が読み込まれました。
「F8」プレビューレンダーを開いてまわりを見回してみましょう。
読み込んだ画像とプレビューレンダ―の背景に張られている画像の
左右が反転しているのが確認できます。
画像を球状に配置したものを内側から見ている状態になっているためにおこる不具合です。
「シェーダツリー」から「Environment」に読み込んだ画像を選択して
「プロパティ」>「テクスチャロケータ」の「水平方向ラップ」に「-1.0」を入力します。
これで元となった画像と背景画像が反転していたものを一致させることができました。
下準備完了です。
一度カメラを360度映像用に切り替えてみます。
「アイテムリスト」から「Camera」を選択し、
「プロパティ」>「カメラ」>「プロジェクション」の「プロジェクションタイプ」を
「パースペクティブ」から「球面」に変更します。
「F8」プレビューレンダーで見るとなにやら歪んだ状態で表示されました。
この歪んだ状態が360度映像用のレンダリング出力になるようです。
今の状態では、オリジナルの画像とプレビューレンダーの画像がカメラの位置や角度が一致していないため、同じ表示ではありません。
最後にオリジナルの画像とプレビューレンダーの画像の比率を一致させましょう。
オリジナルの画像のサイズが2:1になっていますので、
今回カメラのフレームのサイズは640*320にします。
「シェーダツリー」>「Render」を選択、
「プロパティ」>「フレーム」のフレームの値を
「フレーム幅」 640
「高さ」320
と入力しておきましょう。
これでオリジナルの画像とプレビューレンダーの画像が一致したはずです。
次に3D空間にキャラクターを配置してみます。
中山さんがモデリングしてくれたキノコ君
モーションは西島君がつけています。
キノコを召喚しました。
パースペクティブとプレビューレンダーを見ながら位置を調整します。
背景に配置している画像データが環境マップとして影響しますので、
キノコの質感に背景にマッチしたいい感じの色味がついています。
ただ、室内の場合「Directional Light」は不自然なので「Dome Light」に変更しましょう。
「アイテムリスト」で「Directional Light」を右クリック、
プルダウンから「タイプの変更」「Dome Light」を選択します。
では、キノコのアニメーションを連番で360度画像として出力します。
メニューの「レンダー」から「アニメーションをレンダー」をクリック
表示されたウィンドウでフレームの長さを設定します。
今回は「開始フレーム」 1 「終了フレーム」 300
としました。
保存先のフォルダを選択して、ファイルの名前をつけて保存をクリック
今回保存形式は「tga」としています。
レンダリングが開始されます。
しばし待ちます。。。。
出来上がったデータをAdobeAfterEffects等の編集ソフトで編集します。
この工程については詳しく紹介はしませんが、
最終的にはyoutubeで360度映像に対応している「mp4」でレンダリングします。
動画として出力はされたのですが、このままでは360度映像として対応していません。
https://www.youtube.com/watch?v=n2nhZNTrozI&feature=youtu.be
「360.Video.Metadata.Tool」というツールを利用して、
360度映像に対応したデータにコンバートしなければなりません。
↓こちらのサイトに詳しい情報がありました。
https://support.google.com/youtube/answer/6178631?hl=ja
では、ツールを使ってみましょう。

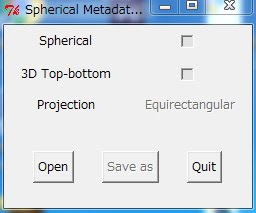
「360.Video.Metadata.Tool」を実行すると図のようなウィンドウが表示されます。
「Open」で編集ソフトから出力した「mp4」データを読み込み、
「Spherical」にチェックを入れて「Save as」でコンバート!
コンバートされたデータをyoutubeにアップしてみました。
https://www.youtube.com/watch?v=I34rdQmRIb8&feature=youtu.be
今回は背景は静止画でしたが、背景が動画の場合、
静止画と違って位置のマッチング等、色々と調整が必要な気がします。
また、時間がある時にでも検証してみたいと思います。
















0 件のコメント:
コメントを投稿